كود جديد يسمح لك بوضع خلفية للاكواد +اللوان للاكواد واشكال كثيرة
لتليق على منتداك
كود جديد من نوعه وهو تقنية رائعة تسمح لك بتلوين الاكواد بكل سهوله ويسر
بدون تعب ولا ارهاق
بواسطة كود بسيط جدا ليضع شكل صندوق الاكواد بطريقة احترافي
الكود مجرب على النسخة الثالثة فقط ولم اجربه على الباقى يمكنكم تجربته على باقى النسخ
بدون تعب
كل ما عليك هو اختيار اسم الشكل الموجود امامكم
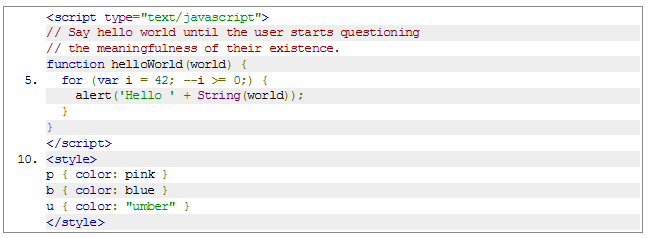
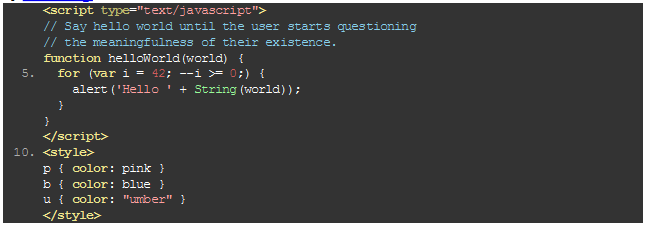
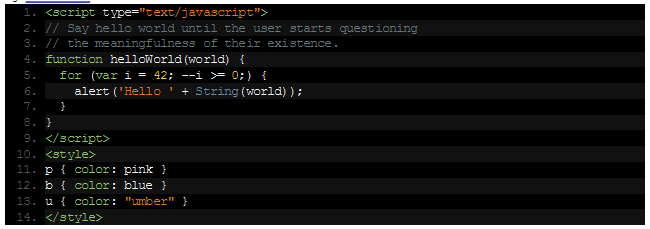
صورة للمعاينه الاشكال المناسبه
default

desert

sunburst

sons-of-obsidian

doxy

الأن نتوجه الى:
لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT >>
إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: جميع الصفحات
ثم نضع الكود التالي:
- الكود:
-
$(function () {
//########### ZONA EDITABLE ########################################################################################
var lenguajeEspecifico = ""; //Dejarlo asي para que funcione por defecto con la mayorيa de lenguajes mلs usados
var skin = ""; //Selecciَn de skin o tema. Ver lista posible mلs abajo. Por defecto se usa el skin 'default'
//########### FIN ZONA EDITABLE ########################################################################################
$.getScript("https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js?skin="
+ (skin ? skin : "ضع اسم الشكل") + (lenguajeEspecifico ? "?lang=" +
lenguajeEspecifico : ""));
$("code,td.code
div.cont_code").wrapInner("<pre class='prettyprint" +
(lenguajeEspecifico ? " lang-" + lenguajeEspecifico : "") + "' />");
});





