A7labeet



عدد المساهمات : 11990
تاريخ التسجيل : 20/05/2010


  |  موضوع: (JAVASCRIPT)كود ترقيم الاكواد في المساهمات موضوع: (JAVASCRIPT)كود ترقيم الاكواد في المساهمات  الأربعاء 22 يوليو 2015, 3:29 am الأربعاء 22 يوليو 2015, 3:29 am | |
| بسم الله الرحمن الرحيم السلام عليكم اخواني واخواتي اقدم اليكم كود جميل الا وهو ترقيم الاكواد في المساهمات عند وضعهم بين - الكود:
-
[code]هنا [/code]
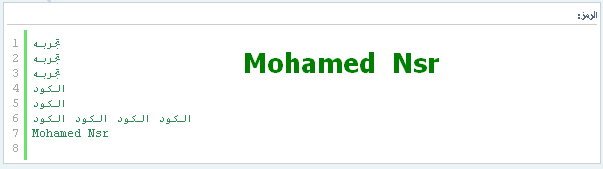
صورة الكود  طريقة وضع الكود : لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد العنوان * : كما تريد أضف الكود الى : جميع الصفحات كود Javascript * : اولا :بالنسبه للنسخه PhpBB 2 - الكود:
-
jQuery(document).ready(function(){jQuery('div.cont_code').each(function(){t=1;if(this.innerHTML.indexOf('<br>')!=-1){t='';i=1;while(i<=this.innerHTML.split('<br>').length){t+='\n'+i;i++};jQuery(this).before('<pre>'+t+'</pre>')}})});
jQuery(document).ready(function(){$("td.code").prepend("<style>td.code{overflow-y:auto;overflow-x:auto;max-height:200px}td.code pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #6CE26C;margin-top:-5px !important;color:#A8A5A5;margin-right:5px;font-family:Consolas,Bitstream Vera Sans Mono,Courier New;padding-right:8px}td.code, div.cont_code{overflow-y:hidden;overflow-x:hidden;max-height:none;font-family:Consolas,Bitstream Vera Sans Mono,Courier New;background:url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;padding-top:0px;margin-top:4px}td.code{overflow-y:auto;overflow-x:auto;max-height:200px}</style>");});
ثانيا بالنسبه للنسخه PhpBB 3 - الكود:
-
jQuery(document).ready(function(){jQuery('.postbody dl.codebox dd code').each(function(){t=1;if(this.innerHTML.indexOf('<br>')!=-1){t='';i=1;while(i<=this.innerHTML.split('<br>').length){t+='\n'+i;i++};jQuery(this).before('<pre>'+t+'</pre>')}})});jQuery(document).ready(function(){$("code").prepend("<style>.postbody dl.codebox dd{overflow-y:auto;overflow-x:auto;max-height:200px}.postbody dl.codebox pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #6CE26C;margin-top:2px;color:#A8A5A5;margin-right:5px;font-family:Consolas,Bitstream Vera Sans Mono,Courier New';padding-right:8px}.postbody dl.codebox code{overflow-y:hidden;overflow-x:hidden;max-height:none;font-family:Consolas,Bitstream Vera Sans Mono,Courier New;background:url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;padding-top:0px;margin-top:7px}</style>");});
بالنسبه للنسخه Invision - الكود:
-
jQuery(document).ready(function(){jQuery('.postbody dl.codebox dd code').each(function(){t=1;if(this.innerHTML.indexOf('<br>')!=-1){t='';i=1;while(i<=this.innerHTML.split('<br>').length){t+='\n'+i;i++};jQuery(this).before('<pre>'+t+'</pre>')}})});jQuery(document).ready(function(){$("code").prepend("<style>.postbody dl.codebox dd{overflow-y:auto;overflow-x:auto;max-height:200px}.postbody dl.codebox pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #6CE26C;margin-top:-1px;color:#A8A5A5;margin-right:5px;font-family:Consolas,Bitstream Vera Sans Mono,Courier New';padding-right:8px}.postbody dl.codebox code{overflow-y:hidden;overflow-x:hidden;max-height:none;font-family:Consolas,Bitstream Vera Sans Mono,Courier New;background:url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;padding-top:0px;margin-top:7px}</style>");});
بالنسبه للنسخه PunBB - الكود:
-
jQuery(document).ready(function(){$("code").prepend("<style>.codebox dd{overflow-y:auto;overflow-x:auto;max-height:200px}.codebox dd pre{display:block;float:left;font-size:12px;line-height:15.199999809265137px;padding:5px;border-right:3px solid #6CE26C;margin-top:-4px;color:#A8A5A5;margin-right:5px;font-family:Consolas,Bitstream Vera Sans Mono,Courier New;padding-right:8px}.codebox dd{overflow-y:hidden;overflow-x:hidden;max-height:none;font-family:Consolas,Bitstream Vera Sans Mono,Courier New;background:url(http://i.imgur.com/eHvfR.png) repeat 0px 0px;padding-top:0px;margin-top:7px}.postbody dl.codebox dd{overflow-y:auto;overflow-x:auto;max-height:200px}</style>");});
|
|
صبر جميل



عدد المساهمات : 125
تاريخ التسجيل : 10/08/2015
العمر : 53

  |  موضوع: رد: (JAVASCRIPT)كود ترقيم الاكواد في المساهمات موضوع: رد: (JAVASCRIPT)كود ترقيم الاكواد في المساهمات  الأربعاء 12 أغسطس 2015, 12:05 am الأربعاء 12 أغسطس 2015, 12:05 am | |
|
انجاز رائع ومواضيع مميزة وابداع راقي
سلمتم وسلمت الايادي التي شاركت وساهمت في هذا الطرح الجميل
بارك الله بكم ولا تحرمونا من ابداعاتكم وتميزكم المتواصل
واصلوا في كل ما هو جديد ومفيد لديــــــــــــــكم
فنحن بانتظار جديدكم الرائع والجميــــــل
كوجودكم المتواصل والجميل
اخوكم انور ابو البصل
|
|





