A7labeet



عدد المساهمات : 11990
تاريخ التسجيل : 20/05/2010


  |  موضوع: (JAVASCRIPT)كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه موضوع: (JAVASCRIPT)كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه  الأربعاء 22 يوليو 2015, 3:20 pm الأربعاء 22 يوليو 2015, 3:20 pm | |
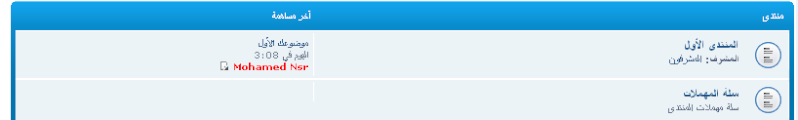
| اقدم اليكم اليوم كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه جدا بدون تومبيلايت ملحوظه:سيظهر فقط عدد المواضيع والمساهمات عند المرور بجوار المنطقه الخاصه بأسم المنتدى صوره للكود قبل مرور الماوس عليها  بعد مرور الماوس  طريقة وضع الكود: لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد العنوان * :كما تحب أضف الكود الى :الصفحة الرئيسية كود Javascript * : - الكود:
-
jQuery(function(){jQuery('li.row dd.topics, li.row dd.posts, li.header dd.topics, li.header dd.posts').css('display','none');jQuery('li.row').hover(function(){posts=jQuery(this).find('dd.posts').html();topics=jQuery(this).find('dd.topics').html();jQuery(this).find('dd.dterm div h3').append('<span class="row_info" style="display: none; background-color: #F3F3F3; border: 1px solid #eee; padding: 3px; margin-left: 20px; width: auto;"><strong>'+topics+'</strong> المواضيع & <strong>'+posts+'</strong> المساهمات</span>');jQuery('.row_info').show(1000).css('display','inline')},function(){jQuery('.row_info').hide(1000).remove()})});
|
|
صبر جميل



عدد المساهمات : 125
تاريخ التسجيل : 10/08/2015
العمر : 53

  |  موضوع: رد: (JAVASCRIPT)كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه موضوع: رد: (JAVASCRIPT)كود وضع عدد المواضيع والمساهمات امام اسم القسم بطريقة احترافيه  الأربعاء 12 أغسطس 2015, 12:04 am الأربعاء 12 أغسطس 2015, 12:04 am | |
|
انجاز رائع ومواضيع مميزة وابداع راقي
سلمتم وسلمت الايادي التي شاركت وساهمت في هذا الطرح الجميل
بارك الله بكم ولا تحرمونا من ابداعاتكم وتميزكم المتواصل
واصلوا في كل ما هو جديد ومفيد لديــــــــــــــكم
فنحن بانتظار جديدكم الرائع والجميــــــل
كوجودكم المتواصل والجميل
اخوكم انور ابو البصل
|
|





